Alist 是一款简洁、高效、开源的多网盘挂载工具。通过 Alist,可以轻松整合多个网盘资源,统一管理并实现跨平台访问。本文将介绍如何下载、启动 Alist,如何挂载网盘以及如何对 Alist 进行设置和页面美化。

一、如何下载 Alist?
-
访问官网
前往 Alist 官方 GitHub 页面 下载最新版本。GitHub 提供各个平台(如 Windows、macOS、Linux)的预编译二进制文件,方便不同用户快速部署。 -
选择对应版本
- Windows 用户:下载
alist-windows-amd64.exe(或根据 CPU 架构选择合适的版本)。 - macOS 用户:下载
alist-darwin-amd64。 - Linux 用户:选择
alist-linux-amd64或alist-linux-arm64(适用于树莓派等 ARM 设备)。
- Windows 用户:下载
-
解压与安装
- 下载后解压缩文件(如
.zip或.tar.gz)。 - 将解压后的文件放置到您指定的目录中,方便管理。
- 下载后解压缩文件(如
二、如何启动 Alist?
-
运行程序
- Windows:使用终端运行命令:
/alist.exe server - macOS/Linux:使用终端运行命令:
./alist
- Windows:使用终端运行命令:
-
访问管理页面
启动后,终端会显示 Alist 的默认访问地址(例如:http://127.0.0.1:5244)。打开浏览器并访问该地址。 -
初始化设置
- 第一次启动会提示设置管理员账号和密码,用于后续登录管理页面。
- 设置完成后即可进入 Alist 的主界面。
三、如何挂载网盘?
-
登录管理页面
在浏览器中访问 Alist 的管理地址,输入管理员账号和密码进行登录。 -
添加存储服务
- 点击管理页面左侧菜单栏中的“挂载”选项。
- 选择您需要挂载的网盘类型,例如:Google Drive、OneDrive、阿里云盘等。
- 填写相关的 API 授权信息或网盘的账户登录信息。
- 完成配置后,点击“保存”并测试挂载是否成功。
具体操作请看官方文档:https://alist.nn.ci/zh/
-
验证挂载
- 如果挂载成功,您可以在主页面中查看网盘的目录结构和文件内容。
- 支持文件的快速预览和下载。
四、如何设置 Alist 以及页面样式美化?
-
基本设置
- 在管理页面中,点击左侧“设置”选项,调整基本配置。
- 重要配置包括:
- 端口设置:修改默认访问端口(如从 5244 改为 8080)。
- 公开访问:设置访问权限(公开、私密或特定密码访问)。
- 存储缓存:为提升性能,可开启文件缓存功能。
-
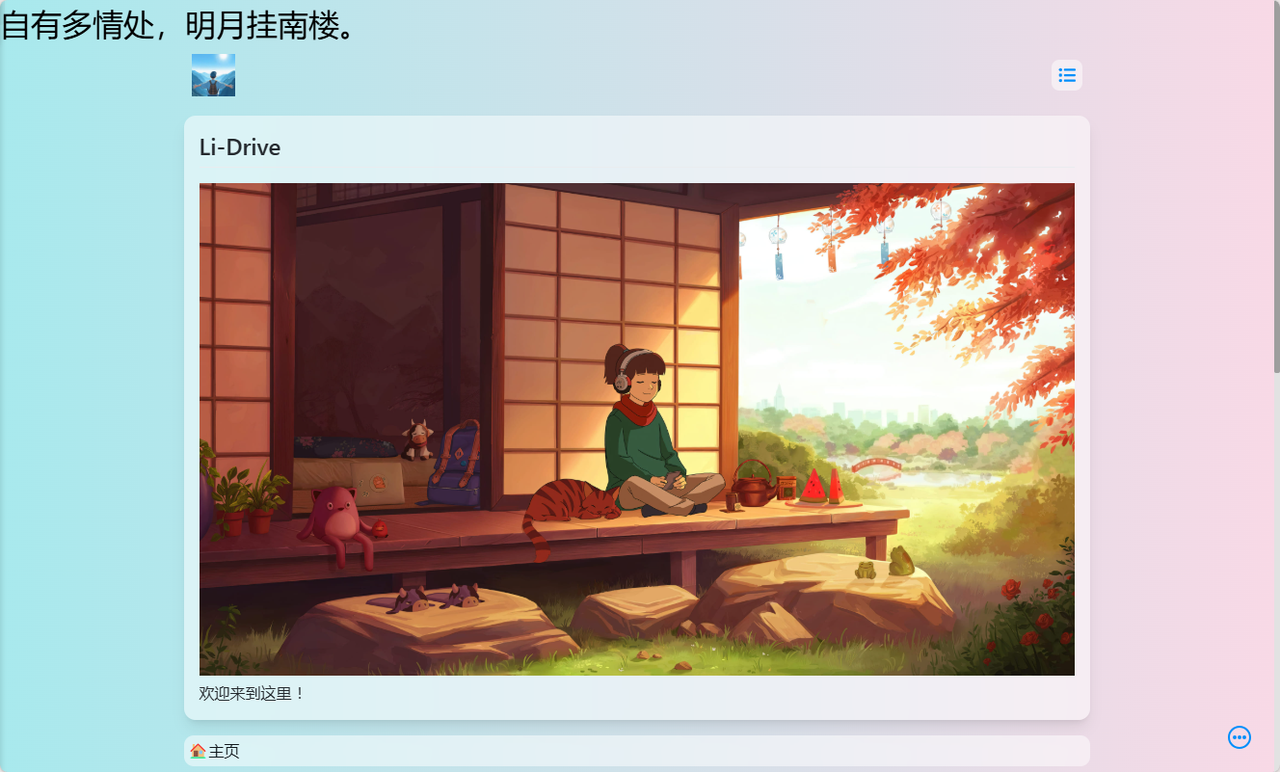
页面样式设置
- 主题切换:进入“设置 > 全局”页面,自定义css样式。
我的样式:

自定义头部
- 主题切换:进入“设置 > 全局”页面,自定义css样式。
<!-- 诗词功能/head */ -->
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<footer id="footer" role="contentinfo">
<span id="jinrishici-sentence" style="color:black; font-size:32px">正在加载今日诗词....</span>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
<style>
/* 白天和夜间背景图 */
.hope-ui-light {
/* background-image: url("http://pic.rmb.bdstatic.com/bjh/7569b014a1abafd5481298763300ae1d.png") !important; */
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
.hope-ui-dark {
/* background-image: url("http://pic.rmb.bdstatic.com/bjh/ebe942a9de49856f389c65f25a338335.png") !important; */
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
/*主列表白天模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.5) !important;
backdrop-filter: blur(5px)!important;
}
/*主列表夜间模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color:rgb(0 0 0 / 50%) !important;
backdrop-filter: blur(5px)!important;
}
/*readme白天模式透明*/
.hope-c-PJLV.hope-c-PJLV-ikSunt;
}
/* 去除公告关闭按钮 */
.notify-render .hope-close-button {
display: none;
}
</style>
<!--延迟加载-->
<div id="customize" style="display: none;">
<div>
<br />
<center>
<div>
<span class="nav-item">
<a class="nav-link" href="" target="_blank" style="color:black;">
blog|
</a>
</span>
<!--后台入口-->
<span class="nav-item">
<a class="nav-link" href="/@manage" target="_blank" style="color:black;">
Manage
</a>
</span>Vsl-css {
background-color: rgba(255, 255, 255, 0.5) !important;
backdrop-filter: blur(5px)!important;
}
/*readme夜间模式透明*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color:rgb(0 0 0 / 50%) !important;
backdrop-filter: blur(5px)!important;
}
/*顶部右上角切换按钮透明*/
.hope-ui-light .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.5) !important;
backdrop-filter: blur(5px)!important;
}
.hope-ui-dark .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color:rgb(0 0 0 / 70%) !important;
backdrop-filter: blur(5px)!important;
}
/*右下角侧边栏按钮透明 第一个是白天 第二个是夜间*/
.hope-ui-light .hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.5) !important;
backdrop-filter: blur(5px)!important;
}
.hope-ui-dark .hope-c-PJLV-ijgzmFG-css {
background-color:rgb(0 0 0 / 70%) !important;
backdrop-filter: blur(5px)!important;
}
/*白天模式代码块透明*/
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.4)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0)!important;
backdrop-filter: blur(10px)!important;
}
/*左侧侧边栏目录*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-ieGWMbI-css {
background: rgba(255, 255, 255, 0.8) !important;
backdrop-filter: blur(5px)!important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-ieGWMbI-css {
background-color:rgb(0 0 0 / 60%)!important;
backdrop-filter: blur(5px)!important;
}
/* 返回顶部 */
.hope-c-PJLV-ihVEsOa-css {
background: rgba(255, 255, 255, 0.8) !important;
}
.hope-ui-dark .hope-c-PJLV-ihVEsOa-css {
background-color:rgb(0 0 0 / 70%)!important;
}
/*正常情况未使用吸附功能*/
/*导航条*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-idaeksS-css {
background-color: rgba(255, 255, 255, 0.5)!important;
border-radius: 10px !important;
backdrop-filter: blur(5px)!important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-idaeksS-css {
background-color:rgb(0 0 0 / 60%)!important;
border-radius: 10px !important;
backdrop-filter: blur(5px)!important;
}
/*顶栏*/
.hope-c-PJLV-ikaMhsQ-css {
background: rgba(255, 255, 255, 0) !important;
}
/* 吸附到页面顶部 */
/*顶部*/
.hope-c-PJLV-icWrYmg-css {
background: rgba(255, 255, 255, 0) !important;
}
/*导航条*/
.hope-c-PJLV-icKsjdm-css::after {
background: rgba(255, 255, 255, 0) !important;
}
/*白天模式*/
.hope-ui-light .hope-c-PJLV-icKsjdm-css {
background-color: rgba(255, 255, 255, 0.5)!important;
border-radius: 10px !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-icKsjdm-css {
background-color:rgb(0 0 0 / 50%)!important;
border-radius: 10px !important;
}
/*仅吸附导航栏*/
/*导航条*/
.hope-c-PJLV-ifdXShc-css::after {
background: rgba(255, 255, 255, 0) !important;
}
/*白天模式*/
.hope-ui-light .hope-c-hrsMRY {
background-color: rgba(255, 255, 255, 0.5)!important;
border-radius: 10px !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-hrsMRY {
background-color:rgb(0 0 0 / 50%)!important;
border-radius: 10px !important;
}
/*渐变背景CSS */
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
}
</style>
自定义内容
<!-- 渐变背景初始化 -->
<canvas id="canvas-basic"></canvas>
<script src="https://npm.elemecdn.com/[email protected]/dist/granim.min.js"></script>
<script>
var granimInstance = new Granim({
element: '#canvas-basic',
direction: 'left-right',
isPausedWhenNotInView: true,
states : {
"default-state": {
gradients: [
['#a18cd1', '#fbc2eb'],
['#fff1eb', '#ace0f9'],
['#d4fc79', '#96e6a1'],
['#a1c4fd', '#c2e9fb'],
['#a8edea', '#fed6e3'],
['#9890e3', '#b1f4cf'],
['#a1c4fd', '#c2e9fb'],
['#fff1eb', '#ace0f9']
]
}
}
});
</script>
<style>
/* 去除底部 */
.footer {
display: none !important;
}
/* 移除本地设置中的 Aria2 */
.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-ikjnSaO-css {
display: none !important;
}
/* 移除下载选项 */
.hope-select__trigger.hope-c-kvTTWD.hope-c-huZphZ.hope-c-kvTTWD-hYRNAb-variant-filled.hope-c-kvTTWD-gfwxhr-size-md.hope-c-huZphZ-cIGthf-cv.hope-c-PJLV.hope-c-PJLV-ijSQbqe-css {
display: none !importa
</div>
</center>
<br />
<br />
</div>
<!--延迟加载范围到这里结束-->
</div>
<!--延迟加载配套使用JS-->
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
}, 200);
</script>
- 开机自启动设置(windows)
创建并编辑start-alist.bat文件
powershell Start-Process -WindowStyle hidden -FilePath .\alist.exe server
将文件保存到alist的安装目录,创建快捷方式到C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Startup.
五、总结
Alist 是一个非常实用的网盘整合工具,无需复杂的操作即可轻松管理多个网盘资源。通过本文的指导,您可以快速上手 Alist,并通过自定义设置和页面美化打造属于自己的高效网盘管理平台。
